 هيثمعضو ذهبي
هيثمعضو ذهبي
- الجنس :

عدد المساهمات : 4077
المزاج : هادئ
العمر : 44
تاريخ الميلاد : 20/03/1980
النقاط : 10880
ألقاب اضافية :
MMS :
 دروس HTML مفصلة : مبتدى حتى الإحتراف - الجزء الثاني
دروس HTML مفصلة : مبتدى حتى الإحتراف - الجزء الثاني
الإثنين يونيو 06, 2011 7:28 pm
الدرس الثامن:
الروابط
في هذا الدرس ستتعلم كيف تقوم بإنشاء رابط بين
صفحتين.
ما الذي
أحتاجه لإنشاء رابط؟
لإنشاء رابط ستستخدم ما تستخدمه دائماً عندم كتابة HTML:
عنصر، عنصر بسيط مع خاصية واحدة وستتمكن
من إنشاء رابط لأي شيء وكل شيء، إليك هذا المثال لرابط لموقع HTML.net وكيف سيكون
شكله:
مثال
1:
Here is a link to HTML.net
سيظهر في المتصفح بهذا الشكل:
العنصر a هو اختصار "anchor" والخاصية href هي اختصار "hypertext reference"، وهي التي
تحدد إلى أين سيذهب الرابط، غالباً عنوان في الإنترنت أو اسم ملف ما.
في المثال أعلاه الخاصية href تحوي القيمة "http://www.html.net"، وهي
العنوان الكامل لموقع HTML.net ويسمى العنوان URL وهي اختصار "Uniform Resource
Locator"، لاحظ أن "http://" يجب أن تضاف في
أي عنوان، أما الجملة "Here is a link to HTML.net" فهي النص الذي سيظهر في المتصفح
على شكل رابط، تذكر أن تقوم بإغلاق العنصر بوسم الإعلاق .
ماذا عن
الروابط بين الصفحات في موقعي؟
إذا أردت إنشاء رابط بين صفحتين في نفس الموقع فلا تحتاج
إلى أن تضع كامل العنوان للصفحة، فمثلاً إذا قمت بإنشاء صفحتين ولنسمهما page1.htm
وpage2.htm وقمت بحفظهما في نفس المجلد فيمكنك أن تربط من صفحة إلى أخرى بكتابة اسم
الملف في الرابط، فمثلاً رابط من صفحة page1.htm يشير إلى page2.htm سيظهر بهذا
الشكل:
مثال
2:
إذا كانت الصفحة 2 وضعت في مجلد فرعي ولنسمه "subfolder"
فالرابط سيظهر بهذا الشكل:
مثال
3:
لو أردنا أن نضع رابطاً معاكساً من الصفحة 2 في المجلد
الفرعي إلى الصفحة 1 سيكون شكل الرابط هكذا:
مثال
4:
"../../".
هل فهمت هذا النظام؟ بإمكانك دائماً أن تكتب العنوان الكامل
للملف إذا وجدت هذا النظام معقداً.
ماذا عن
الروابط الداخلية في نفس الصفحة؟
بإمكانك إنشاء روابط داخلية ضمن الصفحة، فمثلاً يمكنك إنشاء
جدول بالمحتويات اعلى الصفحة ويحوي روابط تشير إلى كل فصل في الصفحة، كل ما تحتاجه
هي خاصية تسمىid أو
"identification" والعلامة "#".
استخدم خاصية id لتضع إشارة للعنصر الذي تريد وضع رابط له،
مثال:
heading 1
بإمكانك الآن إنشاء رابط لهذا العنصر باستخدام علامة "#" في
خاصية الرابط، العلامة "#" يجب أن تتبع بقيمة id للعنصر الذي تريد الربط له،
مثال:
كل هذا سيتضح مع هذا المثال:
مثال
5:
سيظهر بهذا الشكل في المتصفح (جرب أن تضغط على
الرابطين):
Link to
heading 1
Link to
heading 2
Heading 1
Text text text text
Heading 2
Text text text text
ملاحظة: قيمة الخاصية id يجب أن تبدأ بحرف وليس
برقم.
هل يمكن أن أضع
رابطاً لأي شيء آخر؟
بإمكانك أيضاً أن تضع روابط لعناوين بريد إلكتروني، يمكنك
فعل ذلك بطريقة مشابهة لطريقة وضع رابط لصفحة أخرى:
مثال
6:
Send an e-mail to nobody at HTML.net
سيظهر بهذا الشكل في متصفحك
Send an e-mail to nobody at
HTML.net
الاختلاف الوحيد بين الرابط لبريد إلكتروني ورابط لملف هو
كتابة mailto: متبوعاً بعنوان البريد، عندما يضغط أحدهم على
الرابط سيعمل برنامج البريد الإلكتروني ويعرض رسالة جديدة فارغة تحوي عنوان البريد
الإلكتروني الذي وضعته في الرابط، سيحدث هذا في حال وجد برنامج بريد إلكتروني مثبت
على الحاسوب، جرب ذلك الآن!
هل هناك
خصائص أخرى يجب علي أن أعرفها؟
لإنشاء رابط استخدام دائماً الخاصية href بالإضافة إلى ذلك بإمكانك أن تضع خاصية title للرابط:
مثال
7:
HTML.net
سيظهر بهذا الشكل في المتصفح:
HTML.net
خاصية title تستخدم لوضع شرح قصير عن الرابط، إذا وضعت مؤشر
الفأرة على الرابط دون أن تضغط عليه سترى النص الذي كتبته في خاصية title يظهر
لك.
الدرس التاسع:
الصور
ألن يكون رائعاً إذا تمكنت من وضع صورة المغني والممثل
الشهير ديفيد هاسلهوف في منتصف صفحتك؟
هذا يبدو
كتحد...
ربما، لكن في الحقيقة يمكن فعل ذلك بسهولة، كل ما تحتاجه هو
عنصر واحد:
مثال 1:

ستظهر بهذا الشكل في متصفحك:
كل ما تحتاج أن تفعله هو إخبار المتصفح بأنك تريد وضع صورة،
(img) وموقعها (src, هو اختصار "source")، هل فهمت
ذلك؟
لاحظ كيف أن عنصر img هو في نفسه وسم البداية والإغلاق، مثل
لا يرتبط بنص معين.
"david.jpg" هو اسم ملف الصورة الذي تريد وضعها في صفحتك،
و".jpg" هو نوع ملف الصورة، تماماً مثل اللاحقة ".htm" تزظهر أن الملف هو وثيقة
HTML، ".jpg" تخبر المتصفح أن الملف هو صورة، هناك أنواع مختلفة من ملفات الصور
التي يمكنك إضافتها لصفحتك:
صور GIF تستخدم عادة للرسومات، أما JPEG فتستخدم للصور
الفوتوغرافية،هذا لسببين، الأول صور GIF يمكنها أن تحوي فقط 256 لوناً، بينما JPEG
يمكنها أن تحوي ملايين الألوان، والسبب الثاني هو أن GIF هي صيغة ملف أفضل لضغط
الصور البسيطة أما JPEG فهي أفضل للصور المعقدة التي تحوي تفاصيل كثيرة، وكلما زاد
ضغط الصورة صغر حجمها، وهذا يعني أن صفحتك ستظهر بسرعة أكبر، وربما تعرف من خبرتك
في المواقع أن الصفحات الثقيلة يمكنها أن تكون بطيئة بشكل كبير لدرجة تزعج
الزائر.
في الماضي كانتا صيغة الصورة GIF وJPEG الأكثر استخداماً في
صفحات المواقع، مؤخراً صيغة الصور PNG بدأت تكتسب شهرة أكثر وأكثر على حساب صيغة
GIF،صيغة PNG تحوي عدة طرق تجمع بين مميزات GIF وJPEG، حيث يمكنها أن تحوي ملايين
الصور وتقوم بضغطها بشكل فعال.
من أين آتي
بالصور؟
إذا أردت أن تقوم بإنشاء صورك الخاصة فأنت بحاجة إلى برنامج
محرر صور، محرر الصور هو أحد أهم الأدوات
التي تحتاجها لإنشاء مواقع جميلة.
للأسف ليس هناك محرر صور يأتي مع نظام ويندوز أو مع أنظمة
التشغيل الأخرى، لذلك عليك أن تشتري برنامج باينت شوب برو أو فوتوشوب أو
مايكروميديا فايروركس، وهي أفضل محررات الصور في السوق.
عموماً، كما قلنا سابقاً، ليس من الضروري أن تشتري برامج
غالية السعر لإنجاز هذا الدرس، الآن يمكنك إنزال برنامج جيد لتحرير الصور يسمى IfranView وهو برنامج مجاني ولا يكلف
شيئاً.
أو يمكنك إنزال الصور من مواقع مختلفة، لكن احذر من مخالفة
قوانين حقوق النشر، مع ذلك، من المفيد أن تعرف كيف تقوم بإنزال الصور:
إفعل هذا للصورة أدناه، قم بحفظها في حاسوبك في نفس مكان
ملفات HTML التي قمت بإنشاءها، لاحظ أن الشعار حفظ بصيغة PNG:

الآن يمكنك وضع الصورة في إحدة صفحاتك، جرب
بنفسك.
هل هذا كل ما
أحتاجه لمعرفته حول الصور؟
هناك أشياء أخرى يجب أن تعرفها حول الصور، أولاً يمكنك أن
تقوم بإضافة صورة من مجلد آخر أو حتى من موقع آخر:
مثال 2:

مثال 3:

ثانياً، يمكن للصور أن تكون روابط:
مثال 4:

ستظهر في المتصفح بهذا الشكل (جرب أن تضغط على
الصورة):

هل هناك أية
خصائص يجب أن أعرفها؟
عندما تريد وضع صورة فأنت تحتاج خاصية src التي تخبر المتصفح عن مكان الصور، بجانب ذلك
هناك عدد من الخصائص التي يمكن أن تكون مفيدة عند إضافة الصور
خاصية alt تستخدم لتعطي وصفاً بديلاً للصورة إذا لم تظهر
الصورة لأي سبب سيرى المستخدم نصاً بديلاً يشرح محتويات الصورة، هذه الخاصية مهمة
خصوصاً لمن يعاني من أي إعاقة بصرية، وهي كذلك مفيدة في حال لم تظهر الصور بسرعة
كافية، لذلك استخدم دائماً خاصية alt:
مثال 5:

بعض المتصفحات تعرض النص البديل في مربع صغير يظهر للمستخدم
عندما يضع مؤشر الفأرة على الصورة، لاحظ عند استخدام خاصية alt الهدف هو تقديم نص بديل يصف الصور، خاصية alt يجب ألا تستخدم لعرض الرسائل خاصة للمستخدم
لأن الذين يعانون من الإعاقة البصرية سيسمعون النص البديل بدون أن يفهموا معناه أو
يدركوا محتوى الصورة.
الخاصية title يمكن استخدامها لتقديم معلومات إضافية
للصورة:
مثال 6:

سيظهر بهذا الشكل في متصفحك

إذا وضعت مؤشر الفأرة بدون أن تنقر على الصورة سترى النص
"Learn HTML from HTML.net" يظهر لك في مربع صغير.
هناك خاصيتان مهمتان وهما width وheight:
مثال 7:

سيظهر بهذا الشكل في متصفحك

الخاصية width وheight يمكن استخدامها لتحديد طول وعرض الصورة،
القيمة التي توضع للطول والعرض تقاس بالبكسل، والبكسل هو وحدة قياس دقة الشاشة،
معظم الشاشات لها دقة 1024×768، وعلى عكس مقياس السنتميتر، البكسل يختلف حجمه بحسب
دقة الشاشة، فمستخدم لديه شاشة ذات دقة عالية قد يكون السنتميتر يساوي في شاشته 25
بكسل، لكن في شاشة أخرى قد تساوي 1.5 سنتميتر.
إذا لم تضع مقياساً للعرض والطول فالصورة ستوضع بمقياسها،
لكن بالخاصيتين يمكن التلاعب بحجم الصورة:
مثال 8:

سيظهر بهذا الشكل في متصفحك

عموماً، انتبه إلى أن حجم الصورة بالكيلوبايت سيبقى كما هو
وستأخذ الصورة نفس الوقت لتظهر للمستخدم حتى لو كانت صغيرة الحجم من ناحية المظهر،
لذلك عليك ألا تصغر مقياس صورة باستخدام
خاصيتي الطول والعرض، بدلاً من ذلك قم بتصغير الصور من خلال برنامج محرر صور لكي
تجعلها أصغر حجماً
مع ذلك، تظل فكرة جيدة أن تستخدم خاصيتي الطول والعرض لأن
المتصفحات تستطيع أن تعرف كم مساحة الصورة التي يجب أن تظهر في الصفحة فتسرع بذلك
ظهور الصفحة للمستخدم.
يكفينا الآن ما رأيناه من صور ديفيد هاسلهوف.
[center]
الروابط
في هذا الدرس ستتعلم كيف تقوم بإنشاء رابط بين
صفحتين.
ما الذي
أحتاجه لإنشاء رابط؟
لإنشاء رابط ستستخدم ما تستخدمه دائماً عندم كتابة HTML:
عنصر، عنصر بسيط مع خاصية واحدة وستتمكن
من إنشاء رابط لأي شيء وكل شيء، إليك هذا المثال لرابط لموقع HTML.net وكيف سيكون
شكله:
مثال
1:
Here is a link to HTML.net
سيظهر في المتصفح بهذا الشكل:
Here is a link to
HTML.net
HTML.net
العنصر a هو اختصار "anchor" والخاصية href هي اختصار "hypertext reference"، وهي التي
تحدد إلى أين سيذهب الرابط، غالباً عنوان في الإنترنت أو اسم ملف ما.
في المثال أعلاه الخاصية href تحوي القيمة "http://www.html.net"، وهي
العنوان الكامل لموقع HTML.net ويسمى العنوان URL وهي اختصار "Uniform Resource
Locator"، لاحظ أن "http://" يجب أن تضاف في
أي عنوان، أما الجملة "Here is a link to HTML.net" فهي النص الذي سيظهر في المتصفح
على شكل رابط، تذكر أن تقوم بإغلاق العنصر بوسم الإعلاق .
ماذا عن
الروابط بين الصفحات في موقعي؟
إذا أردت إنشاء رابط بين صفحتين في نفس الموقع فلا تحتاج
إلى أن تضع كامل العنوان للصفحة، فمثلاً إذا قمت بإنشاء صفحتين ولنسمهما page1.htm
وpage2.htm وقمت بحفظهما في نفس المجلد فيمكنك أن تربط من صفحة إلى أخرى بكتابة اسم
الملف في الرابط، فمثلاً رابط من صفحة page1.htm يشير إلى page2.htm سيظهر بهذا
الشكل:
مثال
2:
إذا كانت الصفحة 2 وضعت في مجلد فرعي ولنسمه "subfolder"
فالرابط سيظهر بهذا الشكل:
مثال
3:
لو أردنا أن نضع رابطاً معاكساً من الصفحة 2 في المجلد
الفرعي إلى الصفحة 1 سيكون شكل الرابط هكذا:
مثال
4:
"../../".
هل فهمت هذا النظام؟ بإمكانك دائماً أن تكتب العنوان الكامل
للملف إذا وجدت هذا النظام معقداً.
ماذا عن
الروابط الداخلية في نفس الصفحة؟
بإمكانك إنشاء روابط داخلية ضمن الصفحة، فمثلاً يمكنك إنشاء
جدول بالمحتويات اعلى الصفحة ويحوي روابط تشير إلى كل فصل في الصفحة، كل ما تحتاجه
هي خاصية تسمىid أو
"identification" والعلامة "#".
استخدم خاصية id لتضع إشارة للعنصر الذي تريد وضع رابط له،
مثال:
heading 1
بإمكانك الآن إنشاء رابط لهذا العنصر باستخدام علامة "#" في
خاصية الرابط، العلامة "#" يجب أن تتبع بقيمة id للعنصر الذي تريد الربط له،
مثال:
كل هذا سيتضح مع هذا المثال:
مثال
5:
سيظهر بهذا الشكل في المتصفح (جرب أن تضغط على
الرابطين):
Link to
heading 1
Link to
heading 2
Heading 1
Text text text text
Heading 2
Text text text text
ملاحظة: قيمة الخاصية id يجب أن تبدأ بحرف وليس
برقم.
هل يمكن أن أضع
رابطاً لأي شيء آخر؟
بإمكانك أيضاً أن تضع روابط لعناوين بريد إلكتروني، يمكنك
فعل ذلك بطريقة مشابهة لطريقة وضع رابط لصفحة أخرى:
مثال
6:
Send an e-mail to nobody at HTML.net
سيظهر بهذا الشكل في متصفحك
Send an e-mail to nobody at
HTML.net
الاختلاف الوحيد بين الرابط لبريد إلكتروني ورابط لملف هو
كتابة mailto: متبوعاً بعنوان البريد، عندما يضغط أحدهم على
الرابط سيعمل برنامج البريد الإلكتروني ويعرض رسالة جديدة فارغة تحوي عنوان البريد
الإلكتروني الذي وضعته في الرابط، سيحدث هذا في حال وجد برنامج بريد إلكتروني مثبت
على الحاسوب، جرب ذلك الآن!
هل هناك
خصائص أخرى يجب علي أن أعرفها؟
لإنشاء رابط استخدام دائماً الخاصية href بالإضافة إلى ذلك بإمكانك أن تضع خاصية title للرابط:
مثال
7:
HTML.net
سيظهر بهذا الشكل في المتصفح:
HTML.net
خاصية title تستخدم لوضع شرح قصير عن الرابط، إذا وضعت مؤشر
الفأرة على الرابط دون أن تضغط عليه سترى النص الذي كتبته في خاصية title يظهر
لك.
الدرس التاسع:
الصور
ألن يكون رائعاً إذا تمكنت من وضع صورة المغني والممثل
الشهير ديفيد هاسلهوف في منتصف صفحتك؟
هذا يبدو
كتحد...
ربما، لكن في الحقيقة يمكن فعل ذلك بسهولة، كل ما تحتاجه هو
عنصر واحد:
مثال 1:

ستظهر بهذا الشكل في متصفحك:

كل ما تحتاج أن تفعله هو إخبار المتصفح بأنك تريد وضع صورة،
(img) وموقعها (src, هو اختصار "source")، هل فهمت
ذلك؟
لاحظ كيف أن عنصر img هو في نفسه وسم البداية والإغلاق، مثل
لا يرتبط بنص معين.
"david.jpg" هو اسم ملف الصورة الذي تريد وضعها في صفحتك،
و".jpg" هو نوع ملف الصورة، تماماً مثل اللاحقة ".htm" تزظهر أن الملف هو وثيقة
HTML، ".jpg" تخبر المتصفح أن الملف هو صورة، هناك أنواع مختلفة من ملفات الصور
التي يمكنك إضافتها لصفحتك:
- GIF (Graphics Interchange Format)
- JPG / JPEG (Joint Photographic Experts
Group) - PNG (Portable Network
Graphics)
صور GIF تستخدم عادة للرسومات، أما JPEG فتستخدم للصور
الفوتوغرافية،هذا لسببين، الأول صور GIF يمكنها أن تحوي فقط 256 لوناً، بينما JPEG
يمكنها أن تحوي ملايين الألوان، والسبب الثاني هو أن GIF هي صيغة ملف أفضل لضغط
الصور البسيطة أما JPEG فهي أفضل للصور المعقدة التي تحوي تفاصيل كثيرة، وكلما زاد
ضغط الصورة صغر حجمها، وهذا يعني أن صفحتك ستظهر بسرعة أكبر، وربما تعرف من خبرتك
في المواقع أن الصفحات الثقيلة يمكنها أن تكون بطيئة بشكل كبير لدرجة تزعج
الزائر.
في الماضي كانتا صيغة الصورة GIF وJPEG الأكثر استخداماً في
صفحات المواقع، مؤخراً صيغة الصور PNG بدأت تكتسب شهرة أكثر وأكثر على حساب صيغة
GIF،صيغة PNG تحوي عدة طرق تجمع بين مميزات GIF وJPEG، حيث يمكنها أن تحوي ملايين
الصور وتقوم بضغطها بشكل فعال.
من أين آتي
بالصور؟
إذا أردت أن تقوم بإنشاء صورك الخاصة فأنت بحاجة إلى برنامج
محرر صور، محرر الصور هو أحد أهم الأدوات
التي تحتاجها لإنشاء مواقع جميلة.
للأسف ليس هناك محرر صور يأتي مع نظام ويندوز أو مع أنظمة
التشغيل الأخرى، لذلك عليك أن تشتري برنامج باينت شوب برو أو فوتوشوب أو
مايكروميديا فايروركس، وهي أفضل محررات الصور في السوق.
عموماً، كما قلنا سابقاً، ليس من الضروري أن تشتري برامج
غالية السعر لإنجاز هذا الدرس، الآن يمكنك إنزال برنامج جيد لتحرير الصور يسمى IfranView وهو برنامج مجاني ولا يكلف
شيئاً.
أو يمكنك إنزال الصور من مواقع مختلفة، لكن احذر من مخالفة
قوانين حقوق النشر، مع ذلك، من المفيد أن تعرف كيف تقوم بإنزال الصور:
- إضغط بالزر الأيمن على أي صورة في أي
موقع. - اختر "Save picture as..." في القائمة التي ستظهر
لك. - اختر مكان حفظ الصورة في حاسوبك واضغط على
"Save".
إفعل هذا للصورة أدناه، قم بحفظها في حاسوبك في نفس مكان
ملفات HTML التي قمت بإنشاءها، لاحظ أن الشعار حفظ بصيغة PNG:

الآن يمكنك وضع الصورة في إحدة صفحاتك، جرب
بنفسك.
هل هذا كل ما
أحتاجه لمعرفته حول الصور؟
هناك أشياء أخرى يجب أن تعرفها حول الصور، أولاً يمكنك أن
تقوم بإضافة صورة من مجلد آخر أو حتى من موقع آخر:
مثال 2:

مثال 3:

ثانياً، يمكن للصور أن تكون روابط:
مثال 4:

ستظهر في المتصفح بهذا الشكل (جرب أن تضغط على
الصورة):

هل هناك أية
خصائص يجب أن أعرفها؟
عندما تريد وضع صورة فأنت تحتاج خاصية src التي تخبر المتصفح عن مكان الصور، بجانب ذلك
هناك عدد من الخصائص التي يمكن أن تكون مفيدة عند إضافة الصور
خاصية alt تستخدم لتعطي وصفاً بديلاً للصورة إذا لم تظهر
الصورة لأي سبب سيرى المستخدم نصاً بديلاً يشرح محتويات الصورة، هذه الخاصية مهمة
خصوصاً لمن يعاني من أي إعاقة بصرية، وهي كذلك مفيدة في حال لم تظهر الصور بسرعة
كافية، لذلك استخدم دائماً خاصية alt:
مثال 5:

بعض المتصفحات تعرض النص البديل في مربع صغير يظهر للمستخدم
عندما يضع مؤشر الفأرة على الصورة، لاحظ عند استخدام خاصية alt الهدف هو تقديم نص بديل يصف الصور، خاصية alt يجب ألا تستخدم لعرض الرسائل خاصة للمستخدم
لأن الذين يعانون من الإعاقة البصرية سيسمعون النص البديل بدون أن يفهموا معناه أو
يدركوا محتوى الصورة.
الخاصية title يمكن استخدامها لتقديم معلومات إضافية
للصورة:
مثال 6:

سيظهر بهذا الشكل في متصفحك

إذا وضعت مؤشر الفأرة بدون أن تنقر على الصورة سترى النص
"Learn HTML from HTML.net" يظهر لك في مربع صغير.
هناك خاصيتان مهمتان وهما width وheight:
مثال 7:

سيظهر بهذا الشكل في متصفحك

الخاصية width وheight يمكن استخدامها لتحديد طول وعرض الصورة،
القيمة التي توضع للطول والعرض تقاس بالبكسل، والبكسل هو وحدة قياس دقة الشاشة،
معظم الشاشات لها دقة 1024×768، وعلى عكس مقياس السنتميتر، البكسل يختلف حجمه بحسب
دقة الشاشة، فمستخدم لديه شاشة ذات دقة عالية قد يكون السنتميتر يساوي في شاشته 25
بكسل، لكن في شاشة أخرى قد تساوي 1.5 سنتميتر.
إذا لم تضع مقياساً للعرض والطول فالصورة ستوضع بمقياسها،
لكن بالخاصيتين يمكن التلاعب بحجم الصورة:
مثال 8:

سيظهر بهذا الشكل في متصفحك

عموماً، انتبه إلى أن حجم الصورة بالكيلوبايت سيبقى كما هو
وستأخذ الصورة نفس الوقت لتظهر للمستخدم حتى لو كانت صغيرة الحجم من ناحية المظهر،
لذلك عليك ألا تصغر مقياس صورة باستخدام
خاصيتي الطول والعرض، بدلاً من ذلك قم بتصغير الصور من خلال برنامج محرر صور لكي
تجعلها أصغر حجماً
مع ذلك، تظل فكرة جيدة أن تستخدم خاصيتي الطول والعرض لأن
المتصفحات تستطيع أن تعرف كم مساحة الصورة التي يجب أن تظهر في الصفحة فتسرع بذلك
ظهور الصفحة للمستخدم.
يكفينا الآن ما رأيناه من صور ديفيد هاسلهوف.
الدرس العاشر: الجداول
الجداول تستخدم لعرض بيانات
مجدولة مثل المعلومات التي تعرض بشكل
منطقي من خلال أعمدة وصفوف.
هل هي صعبة؟
إنشاء الجداول في HTML قد يكون
في البداية معقداً، لكن إذا بقيت هادئاً وراقبت ما تقوم به جيداً سترى أن الجداول
بسيطة ومنطقية، تماماً كما هو كل شيء في HTML.
مثال 1:
| خلية 1 | خلية 2 |
| خلية 3 | خلية 4 |
سيظهر بهذا الشكل في
متصفحك
| خلية 1 | خلية 2 |
| خلية 3 | خلية 4 |
ما الفرق بين و؟
كما ترى في المثال أعلاه، هذا
هو أكثر أمثلة HTML تعقيداً قمنا بعرضه في هذا الدرس حتى الآن، لنقم بتفكيك المثال
وشرح كل وسم:
هناك ثلاث عناصر تستخدم لإنشاء
أي جدول:
- وسم البداية ووسم الإغلاق
يبدأ من بينهما الجدول وينتهي،
منطقي. - تعني "table row" وهي العنصر الذي تبدأ من خلاله الصفوف
وتنتهي، لا زال الأمر منطقياً. - هي اختصار "table data". هذا الوسم يبدأ وينهي كل خلية في صفوف
الجدول، كل هذا بسيط ومنطقي.
هذا ما يحدث في المثال الأول، الجدول يبدأ بوسم ، يتبعه
وسم الذي يدل على
بداية صف جديد، وهناك خليتان في هذا السطر: و، ثم نغلق الصف
بوسم الإغلاق ونبدأ
آخر الذي يحوي
أيضاً خليتين، ثم نغلق الجدول
| خلية 1 | خلية 2 |
فقط لنوضح الأمر أكثر: الصفوف تظهر بشكل خط أفقي من الخلايا،
والأعمدة على شكل خط رأسي من الخلايا:
| خلية 1 | خلية 2 |
| خلية 3 | خلية 4 |
خلية 1و خلية 2 تشكلان صفاً، خلية 1 وخلية 3 تشكلان
عموداً
في المثال أعلاه الحدول يحوي صفين وعمودين، ويمكن للجدول أن
يحوي عدداً لا نهائياً من الصفوف والأعمدة.
مثال 2:
| خلية 1 | خلية 2 | خلية 3 | خلية 4 |
| خلية 5 | خلية 6 | خلية 7 | خلية 8 |
| خلية 9 | خلية 10 | خلية 11 | خلية 12 |
سيظهر بهذا الشكل في متصفحك
| خلية 1 | خلية 2 | خلية 3 | خلية 4 |
| خلية 5 | خلية 6 | خلية 7 | خلية 8 |
| خلية 9 | خلية 10 | خلية 11 | خلية 12 |
هل هناك أية
خصائص للجداول؟
بالطبع هناك خصائص للجداول، هناك مثلاً خاصية الإطار التي
تستخدم لتحديد سمك الإطار حول الجدول:
مثال 3:
| خلية 1 | خلية 2 |
| خلية 3 | خلية 4 |
سيظهر بهذا الشكل في متصفحك
| خلية 1 | خلية 2 |
| خلية 3 | خلية 4 |
سمك إطار الجدول يحدد بمقياس البكسل (انظر الدرس
التاسع)
وكما هو الحال مع الصور، يمكنك أن تحدد عرض الجدول بالكبسل
أو بالنسبة المؤية لمقياس الشاشة:
مثال 4:
هذا المثال سيعرض في المتصفح جدولاً بعرض 30% من مقياس
الشاشة، جرب ذلك بنفسك.
[b]المزيد من
الخصائص
هناك خصائص كثيرة للجداول، هذان اثنان منها:
- align: يحدد المحاذاة لمحتويات الجدول، أو الصف أو في
الخلية، فمثلاً يمكن محاذاة النص إلى اليمين أو اليسار أو في
المنتصف. - يحدد المحاذاة الرأسية لمحتويات الخلية، فيمكن محاذاة
النص في الأعلى أو الأسفل أو المنتصف.
مثال 5:
ماذا يمكن أن
أضع في الجداول؟
نظرياً يمكن أن تضع أي شيء في الجداول، النصوص والصور
والروابط، لكن الجداول مخصصة لعرض
البيانات مجدولة،، لذلك لا تستخدمها لوضع أي شيء لأنك تريد ببساطة أن تجعل الأشياء
تظهر بجانب بعضها البعض،.
قبل سنوات معدودة كانت الجداول تستخدم غالباً كأداة
للتصميم، لكن إذا أردت أن تتحكم بطريقة عرض النصوص والجداول هناك طريقة أفضل بكثير
(تلميح: CSS) لكن هذا سنناقشه لاحقاً.
الآن قم بتطبيق ما تعلمته وصمم عدداً من الجداول بمختلف
القياسات ومختلف الخصائص والمحتويات، هذا يمكن أن يبقيك مشغولاً
لساعات.
الدرس الحادي
عشر: المزيد حول الجداول
عنوان الدرس "المزيد حول الجداول" يبدو مملاً بعض الشيء،
لكن أنظر للجانب الإيجابي، إذا تمكنت من إتقان إنشاء الجداول فلن يكون هناك أي شيء
في HTML لن تستطيع معرفته واستخدامه.
ماذا بقي
إذاً؟
خاصيتان هما colspan وrowspan تستخدمان لإنشاء جداول رائعة
ومتقنة.
Colspan هي اختصار "column span"، Colspan تستخدم في الوسم
| Cell 1 | لتحدد عدد الأعمدة التي ستتمدد لها الخلية: مثال 1:
سيظهر بهذا الشكل في متصفحك
بتحديد colspan بالقيمة "3" قامت الخلية في الصف الأول بالتمدد لثلاثة أعمدة، ولو قمنا بوضع "2" لقيمة colspan ستتمدد لعمودين اثنين، وسيتعين علينا إضافة خلية أخرى للصف الأول حتى تصبح الأعمدة متساوية مثال 2:
سيظهر بهذا الشكل في متصفحك
ما هي خاصية rowspan؟ كما ربما خمنت، rowspan تحدد عدد الصفوف التي ستقوم الخلية بالتمدد فوقها: مثال 3:
سيظهر بهذا الشكل في متصفحك
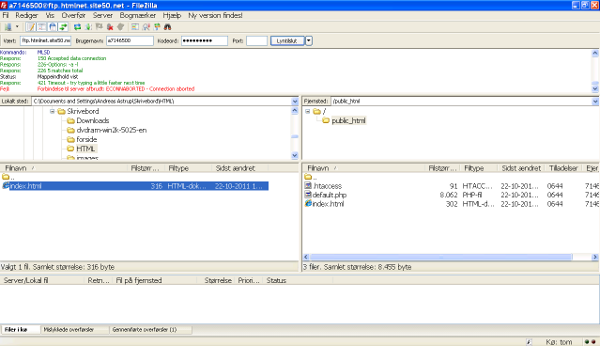
في المثال أعلاه أعطينا الخاصية rowspan القيمة "3" للخلية 1، هذا يعني أن الخلية يجب أن تتمدد فوق ثلاث صفوف، الصف الذي تقع فيه الخلية مع صفين آخرين أسفلها، الخلية 1 والخلية2 التان تقعان في نفس الصف، بينما الخلية 3 والخلية أربع تشكلان صفين منفصلين. هل تشعر بالحيرة؟ حسناً، الأمر ليس معقداً لكن من السهل أن تضيع في التفاصيل في بعض الأحيان، لذلك من الأفضل أن ترسم الجدول أولاً على الورق قبل أن تطبقه على HTML. ربما لا تشعر بالحيرة، إذا قم بإنشاء جدولين واستخدام كل من colspan وrowspan بنفسك. الدرس الثاني عشر: التصميم (CSS) أليس من الجميل أن تتمكن من إعطاء صفحتك التصميم الذي تستحق؟ بالتأكيد، لكن كيف؟ لكي تعطي صفحتك تصميماً يجب أن تستخدم تقنية (CSS)، في هذا الدرس ستجد مقدمة قصيرة إلى CSS، لكن بعد ذلك يمكنك تعلم كل شيء حول CSS بتفاصيلها في درس CSS. لذلك اعتبر هذا الدرس مجرد فاتحة شهية. هي النصف الآخر للغة HTML، ففي كتابة الصفحات، كل واحدة لها وظيفة محددة: تهتم بالجوانب الصعبة "هيكلية الصفحة ومحتوياتها" بينما CSS تعطي لمسة أنيقة (التصميم). كما رأيت الدرس السابع، يمكن إضافة CSS من خلال خاصية، فمثلاً يمكنك أن تضع نوع الخط وحجمه: مثال 1: This is typed in size 20 This is typed in Courier This is typed in Courier size 20 سيظهر بهذا الشكل في متصفحك This is typed in size 20 This is typed in Courier This is typed in Courier size 20 في المثال أعلاه اسخدمنا خاصية style لتحديد نوع الخط الذي نريد استخدامه من خلال أمر font-family) وحددنا حجم الخط من خلال أمر font-size)، لاحظ كيف أن الفقرة الأخيرة استخدامنا الأمرين معاً وقمنا بالفصل بينمها من خلال فاصلة منقوطة. يبدو أن هذا يحتاج إلى الكثير من العمل؟ إحدى أذكى خصائص CSS أنها تمكنك من إدارة التصميم من خلال مكان واحد، فبدلاً من اسخدام خاصية style لكل وسم، يمكن أن تخبر المتصفح مرة واحدة كيف يجب أن يعرض التصميم لكل النصوص في الصفحة: مثال 2: My first CSS page h1 {font-size: 30px; font-family: arial;} h2 {font-size: 15px; font-family: courier;} p {font-size: 8px; font-family: "times new roman";} My first CSS page Welcome to my first CSS page Here you can see how CSS works كل الصفحة، لفعل ذلك عليك فقط أن تضع الوسم الذي يخبر المتصفح بأنك تستخدم CSS. في المثال كل العناوين في الصفحة ستستخدم خطاً من نوع Arial بحجم 30 بكسل، وكل العناوين الجانبية ستستخدم خطاً من نوع Courier بحجم 15 بكسل، وبقية النصوص في الفقرات ستستخدم خطاً من نوع "Times New Roma" بحجم 8 بكسل. هناك خيار آخر يتمثل في كتابة CSS في ملف منفصل، لأنك تستطيع من خلال ملف منفصل أن تتحكم بتصميم صفحات عدة مرة واحدة، هذا أسلوب ذكي إذا أردت أن تغير حجم الخط ونوعه في موقع كبير يحوي مئات أو آلاف الصفحات، لكننا لن نشرح ذلك الآن، يمكنك أن تتعلم هذا في درس CSS. ماذا يمكن أن أفعل أيضاً في CSS؟ يمكن أن تستخدم لأكثر من مجرد تحديد نوع وحجم الخط، فمثلاً يمكنك أن تحدد ألوان عناصر الصفحة ولون الخلفية، هنا بعض الأمثلة لتجرب عليها:: Green text Heading on blue background جرب أن تدخل في المثال في بعض الصفحات التي قمت بإنشاءها، وجرب ذلك بالطريقتين، كما ترى في المثال أو بوضع CSS في رأس الصفحة هل CSS مجرد ألوان وخطوط؟ بجانب التصميم وتفاصيله مثل الألوان والخطوط، يمكنها أن تتحكم بتنسيق الصفحة وطريقة عرض البيانات فيها (الهوامش، المحاذاة، العرض والطول ... إلخ)، بتنظيم مخلف العناصر باستخدام CSS، يمكنك أن تصمم صفحتك بأسلوب أنيق دقيق. مثال 3: I love CSS سيظهر بهذا الشكل في متصفحك I love CSS بستخدام أمر float يمكن للعنصر أن يوضع إلى يسار أو يمين الصفحة في المثال التالي سنعرض هذا المبدأ: مثال 4:  Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat... سيظهر بهذا الشكل في متصفحك  Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat... في المثال عنصر واحد "الصورة" قمنا بوضعها إلى اليسار والعنصر الآخر "النص" قم بتغطية المساحة الفارغة حولها. باستخدام الأمر position، يمكنك أن تضع العنصر في مكان محدد حيث تريد له أن يكون في الصفحة: مثال 5: 
في المثال الصور وضعت على بعد 50 بكسل من الأسفل و10 بكسل من يمين المتصفح، لكن يمكنك أن تضعها بالضبط حيث تشاء، جرب، ستجد أن الأمر سهل ومثير. جميل، لكن هل هي سهلة؟ لا يمكنك تعلم CSS في عشر دقائق، وكما ذكرنا أعلاه، هذا الدرس هو مجرد مقدمة قصيرة، لاحقاً يمكنك أن تتعلم المزيد بنفسك في درس CSS. الآن لنركز على HTML، ولنذهب إلى الدرس التالي حيث ستتعلم كيف تقوم بوضع موقعك على الشبكة لكي يستطيع كل الناس في العالم مشاهدته. الدرس الثالث عشر: رفع الصفحات إلى الشبكة حتى الآن أنت الوحيد الذي تستطيع أن ترى صفحاتك، حان الوقت لكي يرى بقية العالم ما قمت بإنجازه. هل العالم مستعد لهذا؟ العالم مستعد كما ستكون أنت مستعداً، لكي تضع صفحتك على الإنترنت فأنت بحاجة إلى مساحة في مزود موقع وبرنامج مجاني لنقل الملفات. إذا كنت تملك اتصالاً بالشبكة فربما تملك مساحة مجانية في مزود لموقعك، مزود الموقع سيكون عنوانه مثلاً http://home.provider.com/~usernumber، لكن ربما تحتاج إلى تفعيله أولاً، إقرأ حول هذا في صفحات موقع مقدم خدمة الإنترنت في بلدك. هناك خيار آخر هو أن تحصل على مزود يقدم مساحة مجانية على الإنترنت، بنفس الطريقة التي قمت فيها بالحصول على بريد إلكتروني مثل هوتميل، يمكنك أن تسجل لمساحة مجانية على الإنترنت، هناك عدة شركات تقدم خدمات مثل هذه منهم Angelfire (إضغط على "Sign Up" واختر العضوية المجانية) - التسجيل يتطلب فقط بضع دقائق. لكي تحصل على صلاحية الدخول للمزود، فأنت تحتاج إلى معرفة ما يسمى "Host Name" مثلاً: ftp.anglefire.com وأن تملك اسم مستخدم وكلمة سرية للمستخدم. هل هذا كل ما أحتاج؟ للدخول إلى مزود ورفع صفحاتك له فأنت تحتاج أيضاً إلى برنامج نقل ملفات، ربما لا تملك واحداً في حاسوبك الآن، لكن لحسن الحظ يمكنك الحصول على واحد مجاناً. هناك العديد من برامج نقل الملفات، من أفضلها هو FileZilla ولا يكلف شيئاً.، يمكنك إنزال FileZilla من موقع filezilla.sourceforge.net. كيف أقوم برفع الصفحات؟ في الأسفل ستجد شرحاً لكيفية نقل صفحاتك إلى حساب مجاني في Anglefire باستخدام FileZilla، لكن الطريقة نفسها لا تتغير كثيراً لكل مقدمي خدمة استضافة المواقع وبرامج نقل الملفت. قم بتشغيل برنامج نفل الملفات وأنت متصل بالشبكة، أدخل معلومة "host name" مثال: ftp.anglefire.com تحت خانة "Address"، ثم اسم المستخدم وكلمة السر ثم إضغط على Connect، يجب أن يكون لديك الآن اتصال بالمزود، في الجهة اليسرى من البرنامج يمكنك أن ترى محتويات حاسوبك "Local site" والجهة الأخرى سترى فيها محتويات المزود "Remote Site":  إبحث عن ملفات HTML والصور التي قمت بإنشاءها في حاسوبك وانقلها إلى المزود بالنقر عليها مرتين، سيقوم البرنامج بنقل الملفات بين حاسوبك والمزود، وسيتمكن العالم من رؤية ما قمت بإنشاءه، مثال: عنوان صفحة موقعك قد تكون بهذا الشكل http://www.angelfire.com/folk/htmlnet/page1.htm> قم بتسمية إحدى الصفحات "index.htm" أو "index.html" وستصبح تلقائياً صفحة البداية الرئيسية في موقعك، إذا كتبت http://www.angelfire.com/folk/htmlnet بدون اسم الملف فالمتصفح في الحقيقة سيعرض http://www.angelfire.com/folk/htmlnet/index.htm. لاحقاً، من الأفضل أن تشتري عنواناً خاصاً بك (www.your-name.com) وتجنب العناوين الطويلة والمعقدة التي تستخدمها خدمات الاستضافة المجانية، يمكنك أن تشتري عناوين المواقع من خدمات كثيرة مثل Speednames أو NetworkSolutions. الدرس الرابع عشر: المعايير القياسية في هذا الدرس سندرس المزيد من الجانب النظري من HTML. ما الذي يمكن معرفته أيضاً عن HTML؟ يمكنها أن تكتب بطرق مختلفة، والمتصفحات يمكنها أن تقرأ HTML بطرق مختلفة، يمكن أن تقول بأن HTML لها عدة لهجات، هذا هو سبب ظهور بعض المواقع بشكل مختلف في متصفحات مختلفة. هناك محاولات عديدة لإنشاء معيار قياسي موحد للغة HTML من خلال منظمة World Wide Web Consortium (W3C) التي أنشأها تيم برنرز لي - نعم! الرجل الرائع الذي اخترع HTML - لكن هذا يحتاج إلى وقت طويل صعب. في الماضي - عندما كانت المتصفحات برامج تدفع بعض المال لشراءها - كان نيتسكيب هو المتصفح المسيطر، في ذلك الوقت كانت نسخة HTML المدعومة هي 2.0 والتي أعطيت لاحقاً رقم 3.2، لكن نيتسكيب والتي تملك أكثر من 90% من حصة سوق المتصفحات لم تهتم كثيراً بدعم المعايير، بل على العكس قامت بإنشاء عناصر خاصة لا تدعمها المتصفحات الأخرى. لسنوات عدة مايكروسوفت تجاهلت الإنترنت تماماً، لكن بعد ذلك دخلوا في المنافسة مع نيتسكيب وأعلنوا عن متصفحهم الخاص، النسخة الأولى من متصفح مايكروسوفت وهو إنترنت إكسبلورر لم يكن يقدم دعماً أفضل لمعايير HTML من نيتسكيب، لكن مايكروسوفت قامت بتقديم متصفحها مجاناً وأصبح إكسبلورر لاحقاً المتصفح الأكثر شهرة وانتشاراً. بدأ من النسخة الرابعة والخامسة من متصفح إكسبلورر ركزت مايكروسوفت على دعم المزيد من معايير HTML التي صممتها منظمة W3C، نيتسكيب لم تتمكن من تطوير نسخة جديدة من متصفحها وأكملت نشر نسخة قديمة هي النسخة الرابعة. البقية معروفة، اليوم معايير HTML وصلت إلى الرقم 4.01 وXHTML، الآن إكسبلورر هو المسيطر على سوق متصفحات الويب بنسبة تزيد عن 90% ويدعم عناصر HTML لا يدعمها أي متصفح آخر لكنه أيضاً يقدم دعماً للمعايير القياسية، كذلك تفعل المتصفحات الأخرى مثل Mozilla وOpera ونيتسكيب. لذلك، إذا كتبت HTML متبعاً المعايير القياسية سيظهر موقعك على كل المتصفحات - الآن وفي المستقبل ولأنك محظوظ فقد تعلمت في هذا الدرس الطريقة الجديدة الأكثر دقة لكتابة HTML وهي تسمى XHTML.. كيف أعرف أي نسخة أستخدم؟ مع وجود نسخ مختلفة من HTML، فأنت تحتاج إلى أن تخبر المتصفح عن نوع HTML الذي تستخدمه، في حالتنا نحن نستخدم XHTML، ولكي نخبر المتصفح علينا أن نستخدم ما يسمى "Document Type Declaration"، أو نوع الوثيقة، وهذا يكتب دائماً في أول سطر من الصفحة: مثال 1: Title text text إلى جانب تعريف الصفحة - السطر الأول في المثال أعلاه - فأن تحتاج أيضاً إلى إخبار المتصفح بأنك تريد كتابة XHTML، لذلك فأنت بحاجة إلى إضافة المزيد من المعلومات لوسم html، باستخدام الخاصية xmlns وlang. xmlns هي اختصار "XML-Name-Space" ويجب دائماً أن تحوي هذه القيمة: http://www.w3.org/1999/xhtml، هذا كل ما تحتاج لمعرفته، لكن إن كنت تتوق لمعرفة المزيد من يمكنك أن تقرأ حول هذا الموضوع في موقع W3C. في خاصية lang أنت توضح أي لغة كتبت بها الوثيقة، لهذا المعايير ISO 639 تستخدم، وهي قائمة برموز كل اللغات في العالم، في المثال أعلاه استخدامنا اللغة الإنجليزية "en". باستخدام تعريف الصفحة "DTD" يمكن للمتصفح أن يعرف بالضبط كيف يقرأ صفحتك ويعرض ما كتبته، لذلك استخدم المثال أعلاه كقالب لكل صفحات HTML التي ستكتبها في المستقبل. تعريف الصفحة أيضاً مهم إذا أردت أن تتأكد من أن صفحتك خالية من الأخطاء تصحيح الأخطاء؟ لماذا علي فعل ذلك؟ قم بإدخال تعريف الصفحة إلى صفحات موقعك دائماً ويمكنك أن تتأكد من أن صفحاتك خالية من الأخطاء باستخدام خدمة W3C's validator المجانية. لاختبار موقعك، ضع صفحتك على الإنترنت، الآن توجه إلى validator.w3.org واكتب عنوان الصفحة "URL" وقم باختبارها، إذا كانت صفحتك خالية من الأخطاء سترى رسالة تهنئة بذلك! وإلا ستجد تقريراً بالأخطاء يخبرك بالضبط عن ماذا وأين قمت بكتابة أمر بشكل خاطئ، قم بعمل بعض الأخطاء قاصداً لترى كيف تعمل هذه الخدمة. مدقق الأخطاء ليس مفيداً فقط لكشف الأخطاء، بعض المتصفحات ستحاول أن تصحح أخطاء HTML في الصفحات بعرضها مع تخمين ما كان يريد مصمم الصفحة فعله، مع مثل هذه المتصفحات يمكن ألا ترى الخطأ أبداً، على كل حال، المتصفحات الأخرى تعمل بطريقة مختلفة وقد لا تعرض الصفحة بأي شكل، لذلك مصحح الأخطاء يخبرك عن أخطاء قد لا تعلم بوجودها. قم بالتأكد من خلو صفحاتك من الأخطاء واحرص على أن تظهر بشكل صحيح دائماً. الدرس الخامس عشر: النصائح الأخيرة تهانينا! لقد وصلت إلى الدرس الأخير أنا أعلم كل شيء الآن؟ تعلمت الكثير الآن وأنت قادر على إنشاء موقعك الشخصي! لكن ما تعلمته في هذا الدرس هو الأساسيات وهناك المزيد يمكنك تعلمه وإتقانه، وأنت تملك الأساس الذي يمكن أن تبني عليه. في الدرس الأخير ستحصل على بعض النصائح:
كيف أتعلم المزيد؟ أولاً، من المهم أن تستمر في العمل والتجاري على ما تعلمته في هذا الدرس، قم بدراسة مواقع أخرى وإذا أردت أن تعرف كيف قاموا بإنشاء الصفحات قم بالضغط على قائمة "View" في القائمة الرئيسية ثم اختر "Source".  إبحث في الشلكة عن مقالات حول HTML، هناك الكثير من المواقع التي تقدم دروساً رائعة عن HTTML. اقرأ واطرح الأسئلة في المنتديات، هناك تلتقي بالخبراء وتتعلم منهم الكثير. أخيراً وليس آخراً، عليك أن تقرأ درس CSS Tutorial لكي تكمل ما تعلمته حول CSS. أخيراً ما تبقى هو أن نتمنى لك ساعات ممتعة مع HTML. نراك في الشبكة :-) [/center][/b] | ||||||||||||||||||||||||||||||||
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى


